Build and Run a Honeycomb Query right from your URL bar with Query Template Links
Whenever you run a Honeycomb query, you’re directed to the permalink for the results. Returning to this URL always supplies the same data without re-running the query, which is important when sharing links to…

By: Ian Wilkes

Whenever you run a Honeycomb query, you’re directed to the permalink for the results. Returning to this URL always supplies the same data without re-running the query, which is important when sharing links to make sure that everybody is looking at the same thing. However, there may be cases where you want a link not to a specific set of results, but to a set of query parameters which are re-run automatically. Further, you may want to generate these links without relying on the Honeycomb UI.
Introducing Query Template Links

Query Template Links allow you to define a Honeycomb query in the URL. Here’s an example:
https://ui.honeycomb.io/quickstart/datasets/slow-app?query={"breakdowns":["endpoint"],"calculations":[{"column":"response_time_ms","op":"AVG"}]}
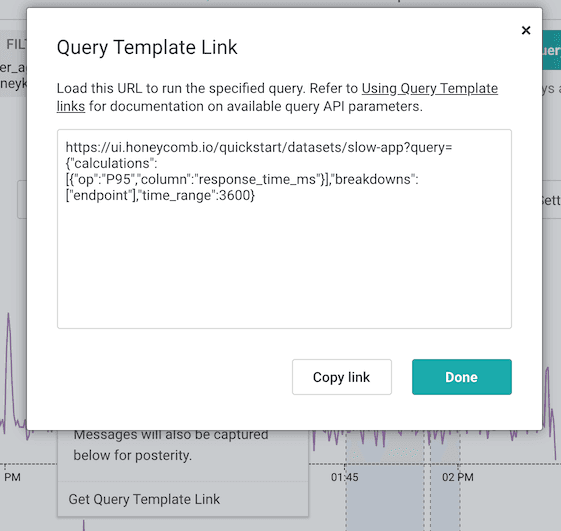
Visiting this link automatically runs the supplied query and gives you up-to-date results. You can embed links like this one in documentation, runbooks, etc, so your teammates can easily look at current data without having to manually re-run a query.However, you’ll note that when the query runs, you are again directed to the results permalink. To get the Query Template Link for any query you’ve run, click the Share button above the query results, then Get Query Template link.

The query parameters are all packed into a JSON blob which you can modify. If you generate your own JSON, you can specify a query without using the UI. This can be handy for generating query links directly from your internal tools, for example:
- Quick shortcuts generated via command-line tool or dynamic browser bookmarks
- Links to host- or shard-specific graphs from a configuration interface.
- Links to version-specific graphs generated by a build manager.
- Links to a specific time range generated by a monitoring tool, external to Honeycomb Triggers.
- Links to errors or events filtered for a specific employee, included in internal documentation or tools.
Here’s a more complex example:
https://ui.honeycomb.io/quickstart/datasets/slow-app?query={"breakdowns":["endpoint"],"calculations":[{"column":"response_time_ms","op":"AVG"}]}
And here’s the formatted JSON for that query:
{
"breakdowns": [
"endpoint"
],
"calculations": [
{
"column": "response_time_ms",
"op": "AVG"
},
{
"op": "COUNT"
}
],
"filters": [
{
"column": "endpoint",
"op": "starts-with",
"value": "/products"
}
],
"orders": [
{
"op": "COUNT",
"order": "descending"
}
],
"limit": 10,
}Let’s say you want to narrow this query to a specific host. To do that, you’ll need to add a filter. This example uses jq on the command line, but you can use your JSON tool of choice. URL-encoding the JSON is supported but not required:
echo https://ui.honeycomb.io/quickstart/datasets/slow-app?query=$(echo '{"breakdowns":["endpoint"],"calculations":[{"column":"response_time_ms","op":"AVG"},{"op":"COUNT"}],"filters":[{"column":"endpoint","op":"starts-with","value":"/products"}],"orders":[{"op":"COUNT","order":"descending"}],"limit":10}' | jq -c '.filters[1] = {"column":"hostname", "op": "=", "value": "app41"}')
https://ui.honeycomb.io/quickstart/datasets/slow-app?query={"breakdowns":["endpoint"],"calculations":[{"column":"response_time_ms","op":"AVG"},{"op":"COUNT"}],"filters":[{"column":"endpoint","op":"starts-with","value":"/products"},{"column":"hostname","op":"=","value":"app41"}],"orders":[{"op":"COUNT","order":"descending"}],"limit":10}
For more details on how to modify and construct Query Template links, check the documentation.
Want to try Honeycomb for 30 days for free?
Want to know more?
Talk to our team to arrange a custom demo or for help finding the right plan.